|
JavaScript Restrictor
Browser extension that improves privacy and security
|
|
JavaScript Restrictor
Browser extension that improves privacy and security
|
This file contains functions for Network Boundary Shield in Chromium-based browsers. More...
Functions | |
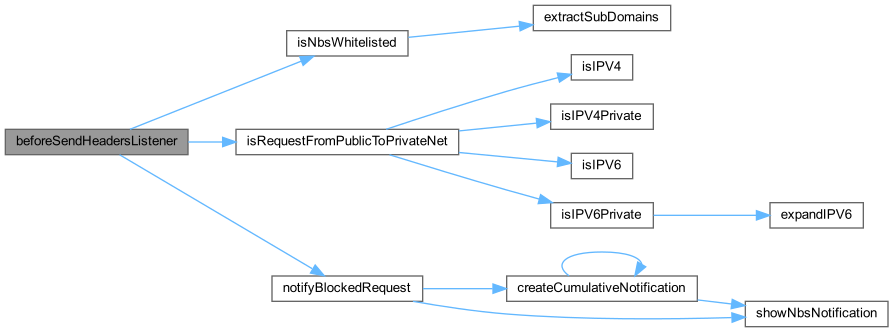
| function | beforeSendHeadersListener (requestDetail) |
| The event listener, hooked up to webRequest onBeforeSendHeaders event. | |
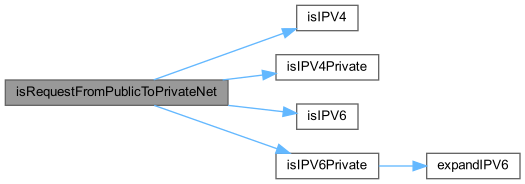
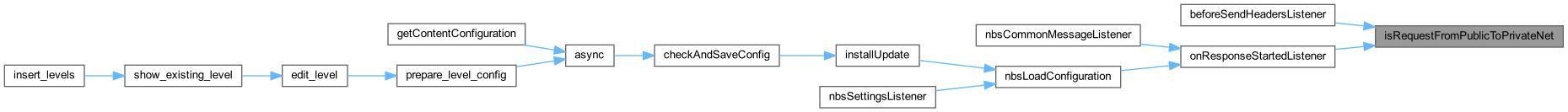
| function | isRequestFromPublicToPrivateNet (sourceHostname, targetHostname) |
| Based on the provided hostnames, the function analyzes whether the HTTP request is going from the public to the private network. | |
| function | onResponseStartedListener (responseDetails) |
| The event listener, hooked up to webRequest onResponseStarted event. | |
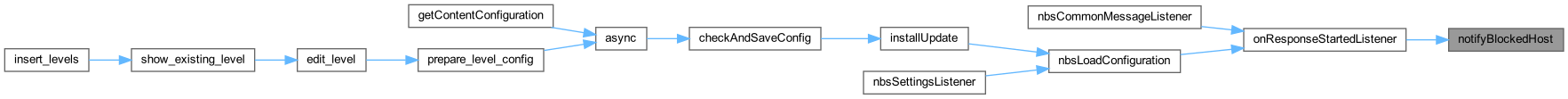
| function | notifyBlockedHost (host) |
Variables | |
| var | dnsCache = new Object() |
| Custom DNS cache (associtive array) created based on previous requests. | |
| var | blockedHosts = new Object() |
| Associtive array of hosts, that are currently among blocked hosts. | |
This file contains functions for Network Boundary Shield in Chromium-based browsers.
This file contains Chrome specific functions for Network Boundary Shield.
This file contains webRequest API listeners. These listeners handle HTTP requests in two different phases (before send headers, on response started) and handle messages (on message event).
Chromium-based web browsers do not provide DNS web extension API to translate a domain name to the IP address. NBS creates a dnsCache that is filled during a processing of the first request to each domain.
Additionally, if a domain initiates an attack, it is detected and registered in the blockedHosts associative array. All successive requests by such hosts are blocked until the extension is reloaded or the host whitelisted.
| function beforeSendHeadersListener | ( | requestDetail | ) |
The event listener, hooked up to webRequest onBeforeSendHeaders event.
The listener catches all requests, analyzes them, does blocking. Requests coming from public IP ranges targeting the private IPs are blocked by default. Others are permitted by default.
| requestDetail | Details of HTTP request. |

| function isRequestFromPublicToPrivateNet | ( | sourceHostname, | |
| targetHostname | |||
| ) |
Based on the provided hostnames, the function analyzes whether the HTTP request is going from the public to the private network.
First, each hostname is translated to an IP address (based on the own DNS cache), if the hostname is not already an IP address. Subsequently, it is analyzed whether the IP addresses are from the public or private range based on the locally served DNS zones loaded from IANA.
| sourceHostname | Hostname without "www" from HTTP request source URL. |
| targetHostname | Hostname without "www" from HTTP request target URL. |


| function notifyBlockedHost | ( | host | ) |
Creates and presents notification to the user. Works with webExtensions notification API. Creates notification about blocked host.
| host | Host added to the black-list (blockedHosts). |

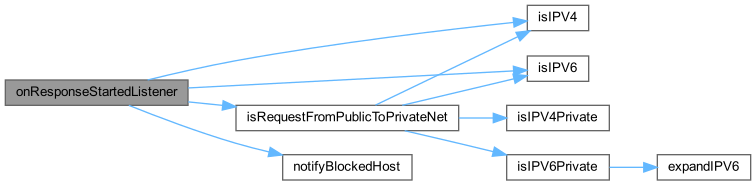
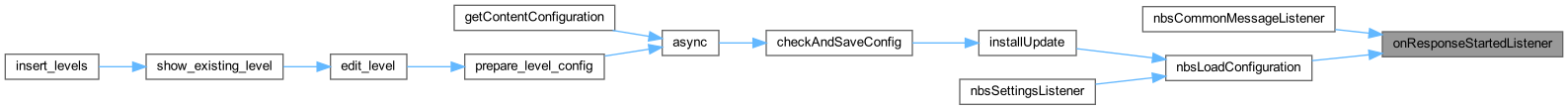
| function onResponseStartedListener | ( | responseDetails | ) |
The event listener, hooked up to webRequest onResponseStarted event.
The listener analyzes a HTTP response and get an ip address and a hostname (a domain name) from the response. This listener is filling the custom dnsCache object from the obtained IP address and the domain name. In Chrome, custom DNS cache has to be created because Chrome does not have DNS API. This listener also adds suspicious guests to blocked ones. Once a host sends an HTTP request from the public to the private network, it gets to the blocked hosts.
| responseDetails | Details of HTTP response. responseDetails contains desired combination of an IP address and a corresponding domain name. |


| var blockedHosts = new Object() |
Associtive array of hosts, that are currently among blocked hosts.
Once a host sends an HTTP request from the public to the private network, it gets to the blocked hosts. Other HTTP queries from this guest will be blocked regardless of whether they are going to a public or private network. This more stringent measure only applies to Chrome-based web browsers. This is because Chrome-based web browsers can't resolve a domain name to an IP address using the DNS API before sending HTTP request. If one HTTP request is in the direction from the public to the internal network, all other requests are also considered offensive because it is not possible to verify the opposite (missing DNS API), and other HTTP requests will be blocked.
| var dnsCache = new Object() |
Custom DNS cache (associtive array) created based on previous requests.
This object dnsCache serves as a custom DNS cache that is filled from HTTP responces that have already been received. When a new HTTP request is sent, the listener beforeSendHeadersListener looks at the domain name (from this HTTP request) in the dnsCache object. If IP address (or addresses) are find for current domain name, this IP address (or addresses) are returned from listener and domain name is successfully translated like by a DNS resolver.